React生态中,比较流行的动画库主要有 motion(原 framer-motion)、react-spring、react-transition-group,这些库都很强大,但是它们都没有内置动画,需要我们自行实现或者封装使用。如果只是个小项目,未免杀鸡用牛刀了
今天的主角是 react-transition-preset,这个库内置了25种常用动画,类似 element-ui 的内置动画。
虽然内置了许多动画, 但这个库非常轻量,0依赖,打包后仅有 12KB!
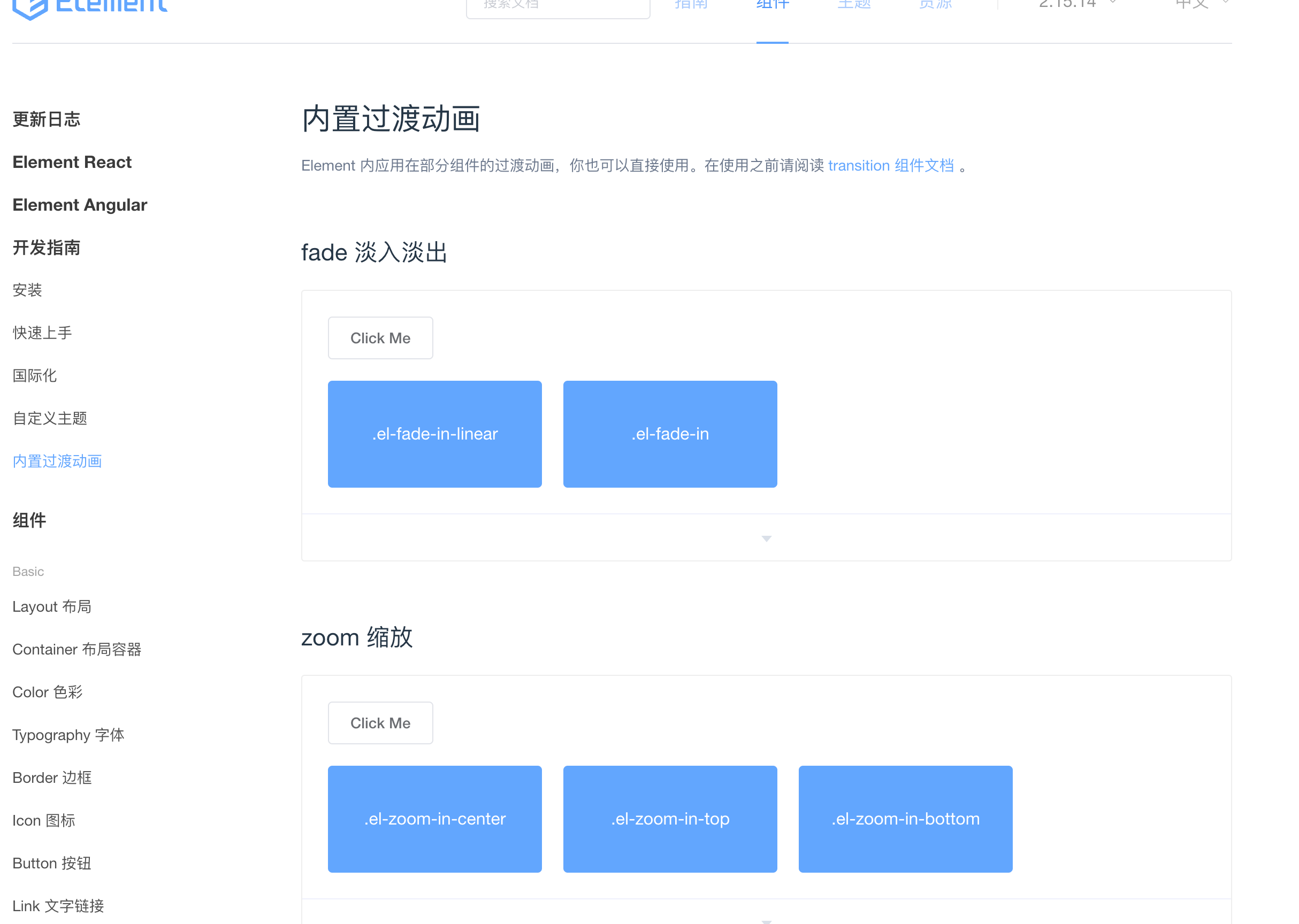
element-ui

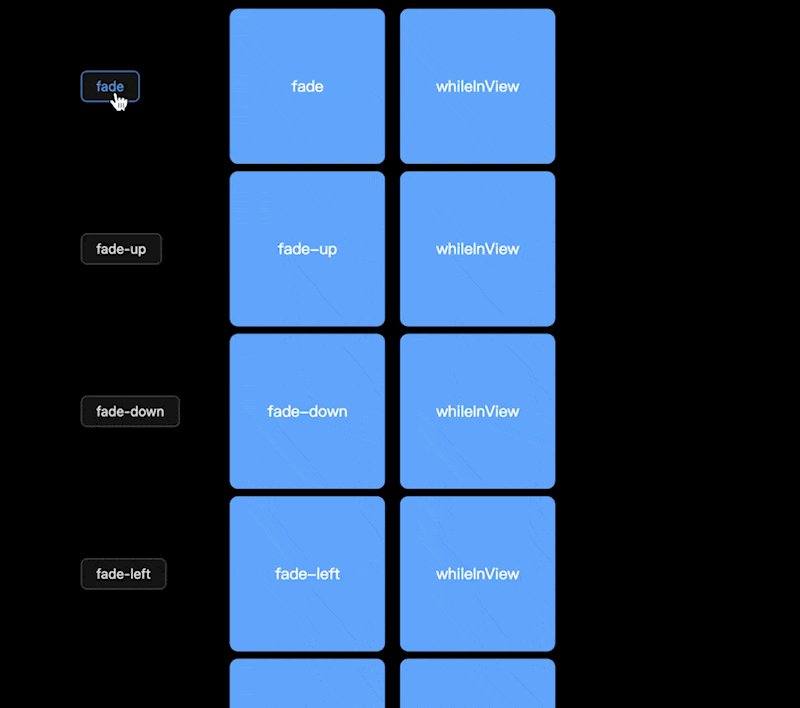
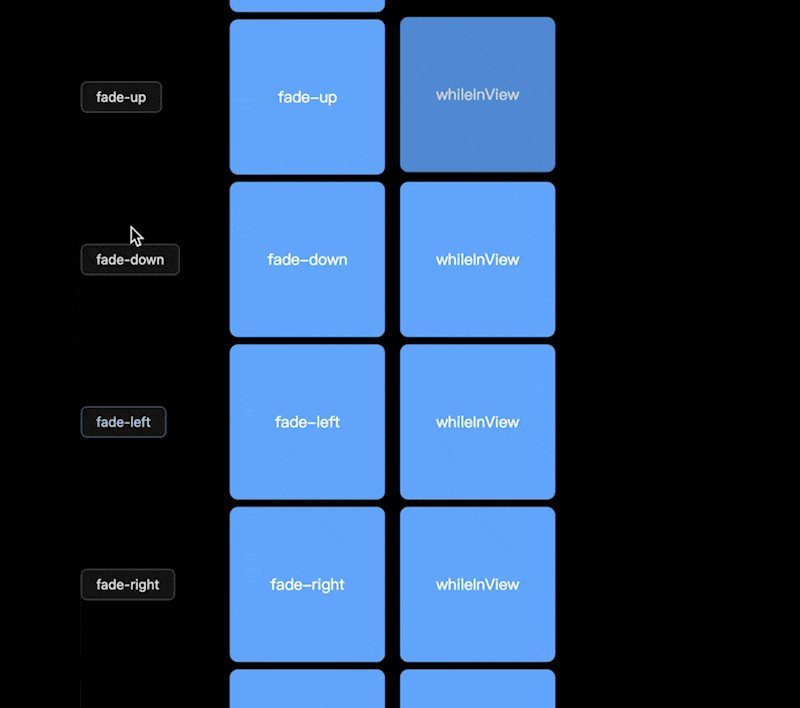
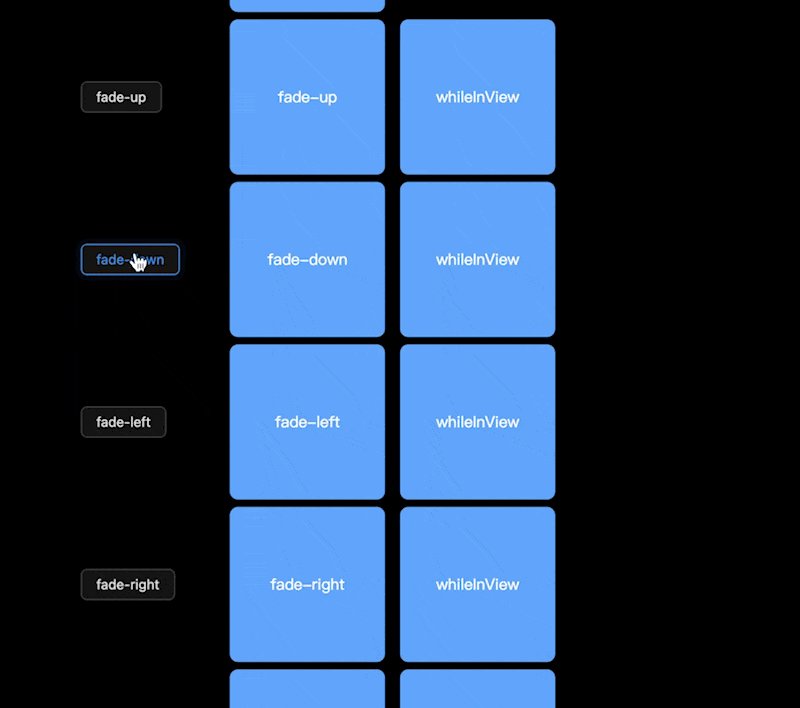
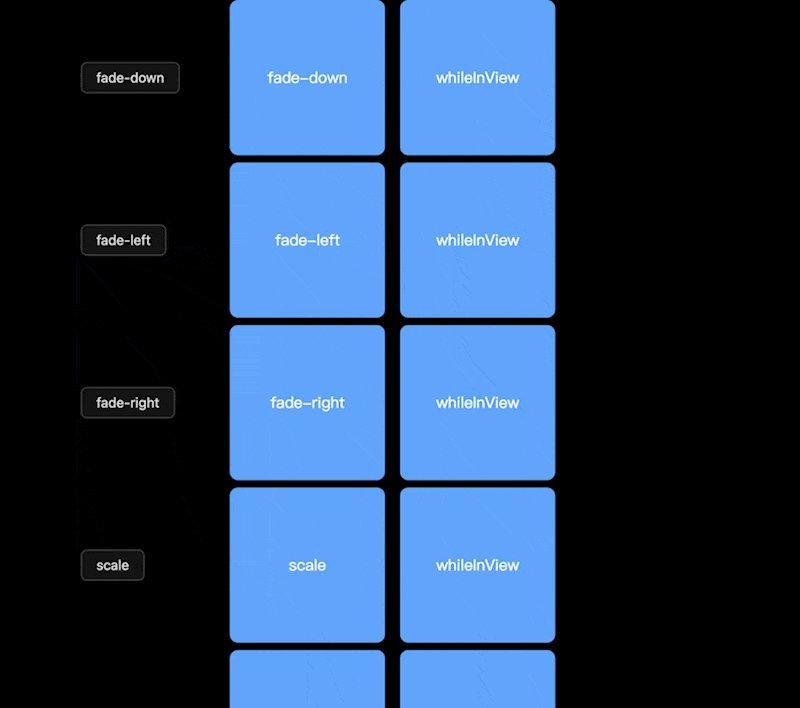
react-transition-preset

使用方式
基础示例
import { Transition } from 'react-transition-preset'
function Demo() {
const [open, setOpen] = useState(boolean)
return (
<Transition
mounted={open}
>
{(style) => <div style={style}>Hello, World!</div>}
</Transition>
)
}
mounted参数用于控制元素显隐,如果你希望元素在初始时就执行动画,需要设置 initial
import { Transition } from 'react-transition-preset'
function Demo() {
return (
<Transition
mounted={true}
+ initial={true}
>
{(style) => <div style={style}>Hello, World!</div>}
</Transition>
)
}
进入视图时执行动画
这个需求是比较普遍的,react-transiton-preset也支持了此功能
import { Transition } from 'react-transition-preset'
function Demo() {
return (
<Transition
+ mounted={'whileInView'}
initial={true}
>
{(style) => <div style={style}>Hello, World!</div>}
</Transition>
)
}
更多
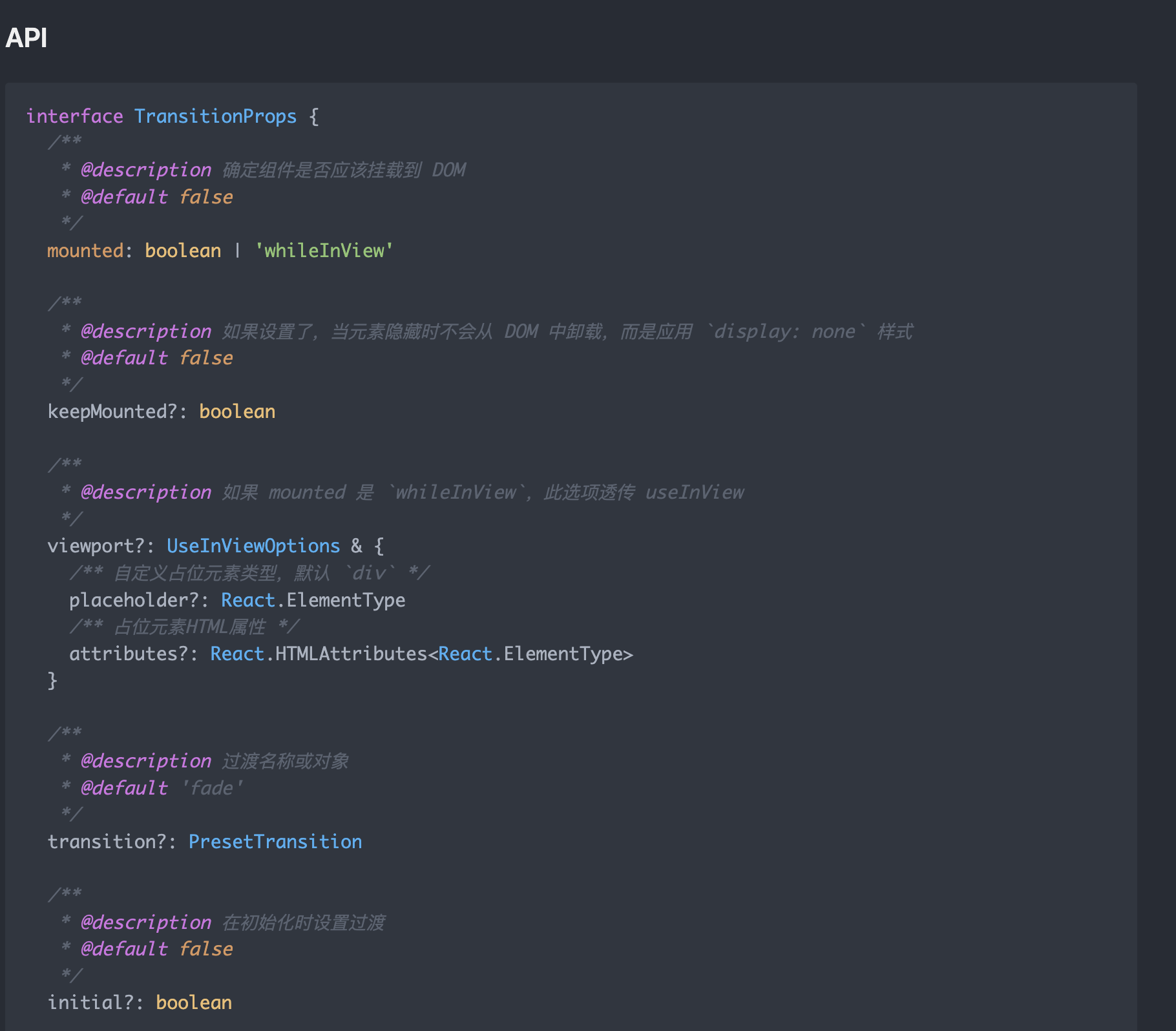
此库还支持了非常多配置项,满足个性化需求,这里只贴了一部分

如果你希望项目中统一动画或者不想自行封装,可以尝试一下 react-transiton-preset!
我把一个很复杂的个人项目中的 motion 都替换成 react-transition-preset后,性能也提升了不少!页面丝滑多了