技术选型
前提
很多技术同学都会不自觉的对某些技术栈带有傲慢和偏见,这是非常影响技术选型的。 请放下那一点点傲慢与偏见,平等对待所有优秀的开源项目,了解它们的优点和缺点
调研
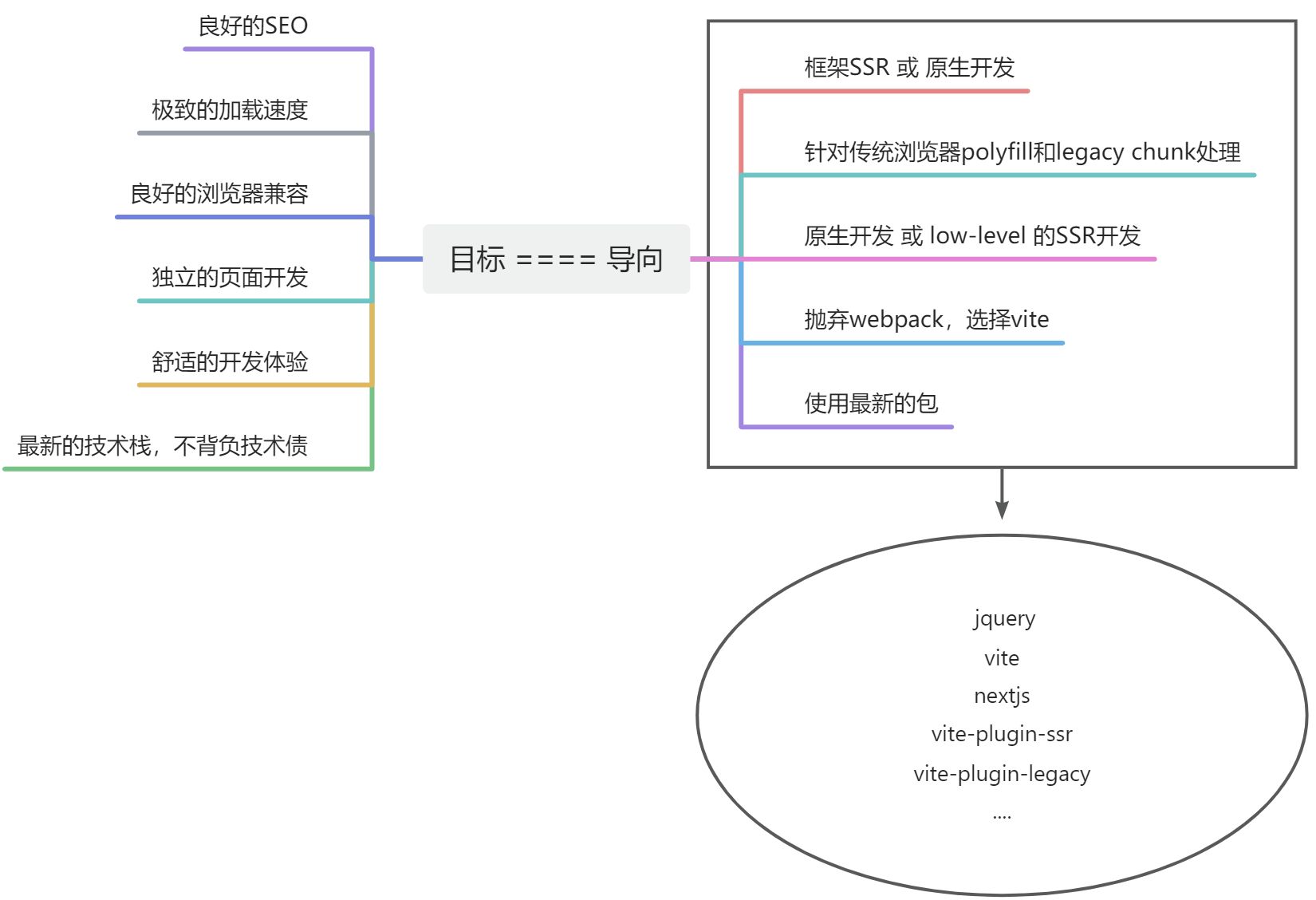
搭建项目前,首先要梳理需求,我们的目标是什么,面向目标搭建是一种更明确和高效的方式
针对活动页面

结果
vite + vite-plugin-ssr 能带给我们哪些能力呢?
- 极强的扩展性,得益于vite优秀的插件设计
- 不错的浏览器兼容
- 可以使用流行框架 react/vue/servlet…
- 舒适的开发体验,vite很快
- so on…
又有什么缺点呢?
- vite ssr生态差,很多时候得自己动手
- 生产环境的不稳定性。rollup相比webpack算是个小老弟
- … and more
以上的好或坏,都是片面之词。所有的技术选型都是把双刃剑,我们不是选最牛逼的,而是选择最适合项目的
有关SSR基础知识各位感兴趣可以下来自行补充
搭建
选型确定好了之后,我们就可以开始搭建了,搭建呢也有迹可循: 根据选型去官方找例子/模板 vite-plugin-ssr的官网里面就有非常丰富的例子,可以作为基础入门使用 React Vue
我按照我的习惯和官方的模板设计这样的目录结构
目录结构
├─ config 关于项目的build/node相关配置(请勿随意修改添加)
├─ public 公共目录(build会直接copy)
├─ renderer ssr渲染相关
├─ scripts node脚本
├─ server node服务
├─ shared client & server 共享功能目录
├─ src 业务源码
│ ├─ assets 静态文件,放公共css/字体
│ ├─ hooks react hook
│ ├─ pages 页面
│ ├─ service axios
│ └─ utils 工具方法
├─ template 页面模板
├─ typings 全局类型
├─ postcss.config.js postcss配置
├─ vite.config.ts vite配置
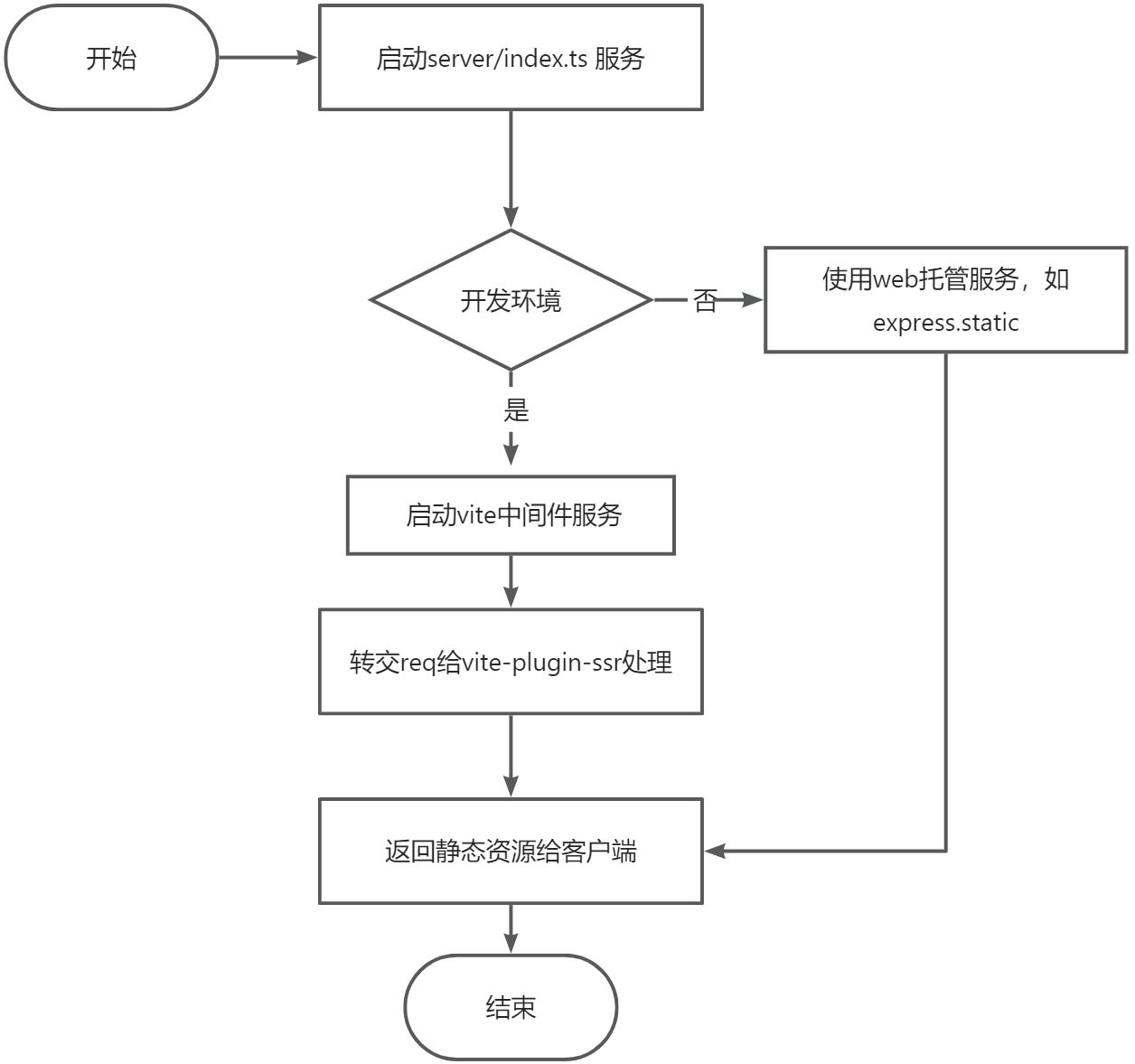
开发流程

团队开发规范
- 尽量不修改全局文件,尤其是在不熟悉的情况下,或许会影响其他模块或造成冗余。我相信很多功能不需要修改全局代码也能实现
- 不要把个人的配置放在仓库中,仓库应该始终保持干净。如果个人配置一定要放在项目中,比如
.xxxrc,请放在.gitignore中 - 使用
ts(x) - 使用
module.css,如果你会BEM更佳。css足够成熟了,完全不需要预处理器了 - 为了更好的 SEO,请注意
HTML 语义化 - 图片文件夹命名
images,或许在构建的时候使用到了这个命名规范 - 类型定义,如果没有挂载全局上,请使用命名空间模块化
开发之前建议需要了解的技术
可以帮助你更好的了解每个文件夹中文件的作用
renderer文件夹
 里面主要是放
里面主要是放 vps的全局代码
publicTypescript文件夹
 可以看到哈,这些都是咱们之前老项目里面的第三方js 和 一些需要置前执行的js
可以看到哈,这些都是咱们之前老项目里面的第三方js 和 一些需要置前执行的js
为什么出现这个文件夹?
- 为了保证项目全程 typescript 开发(极大的减少出 bug 的几率)
- 其次也是考虑到 js 代码的兼容性,开发者并不能保证写在
public中的 js 兼容性是没问题的,至少我发现gt.js就是无法兼容 UC 浏览器的 - 为了避免开发者手动去 CDN 刷新缓存,加了 hash 的功能
zustand store
一个轻量的状态管理库 轻量带来的问题就是管理混乱。它不像 redux/ dva等状态管理工具,后者都有全局的store,而 zustand是原子化的状态管理,可以随便写在哪里,并且没有全局入口。 所以,不要随意加全局状态。活动页面的话,也不存在多少需要全局管理或通信的 全局状态某种意义来说,也是全局代码,想清楚了再加
区分环境
新手会经常在环境上出错 在ssr项目中,通常有两个环境 node browser 但是我们这个项目中有三种环境
- pure node
- pure browser
- vite
纯node环境下,我们只能访问node里面的属性变量 纯browser环境下,我们可以访问 vite + browser 的属性变量
什么时候是vite环境
在开发流程图中,我们可以看到有个步骤是 启动vite中间件服务,经过了这个步骤后,vite环境便生效了,vite中间件注入了很多全局的变量和 import.meta.*
区分 ssr/spa/mpa
这个也是我们前端的技术选型前提
什么时候选择ssr?
很多人都对ssr有误解,因为只有需要SEO的时候才做ssr,其实不然,我觉得如果开发成本足够的情况下,所有前端项目都可以使用ssr(公司内部项目除外) ssr的好处是什么?
什么时候选择spa?
什么时候选择mpa?
不足
我是第一次搭建ssr项目,这里面有比较多不是那么好的做法,但是由于时间关系我没有去优化,比如,既然是全程ts开发,应该使用deno,比如,为什么不使用react18 等等 有思考才会有不足
最后
咱写代码的,一定要保证自己的开发体验,如果你觉得开发某个项目很恶心,你应该大胆的去优化,去重构,而不是持续性的被恶心,浪费了自己的时间,还可能影响寿命