还在用tinypng在线压缩?不如试试这个vscode插件! vscode-image-manager 比tinypng更快,功能更多,更方便!
压缩效率对比
同一张图片,tinypng压缩结果为136kb,时间大概5s; 而image-manager压缩效果为 92kb,不到1s! 如果把上传图片、下载图片这些繁琐的操作加到一起,或许vscode插件的效率要高上10倍有余 

支持格式对比
tinypng仅支持 png,webp,jpeg 而image-manager支持这么多 并且支持每个格式之间的转换
并且支持每个格式之间的转换
压缩限制对比
tinypng一次性最多20张,一张最大5MB 而image-manager一次性不限量,且一张最大20MB 
浏览方便
vscode-image-manager支持3种文件结构展示方式
- 按目录分组(也就是咱们的文件夹概念)
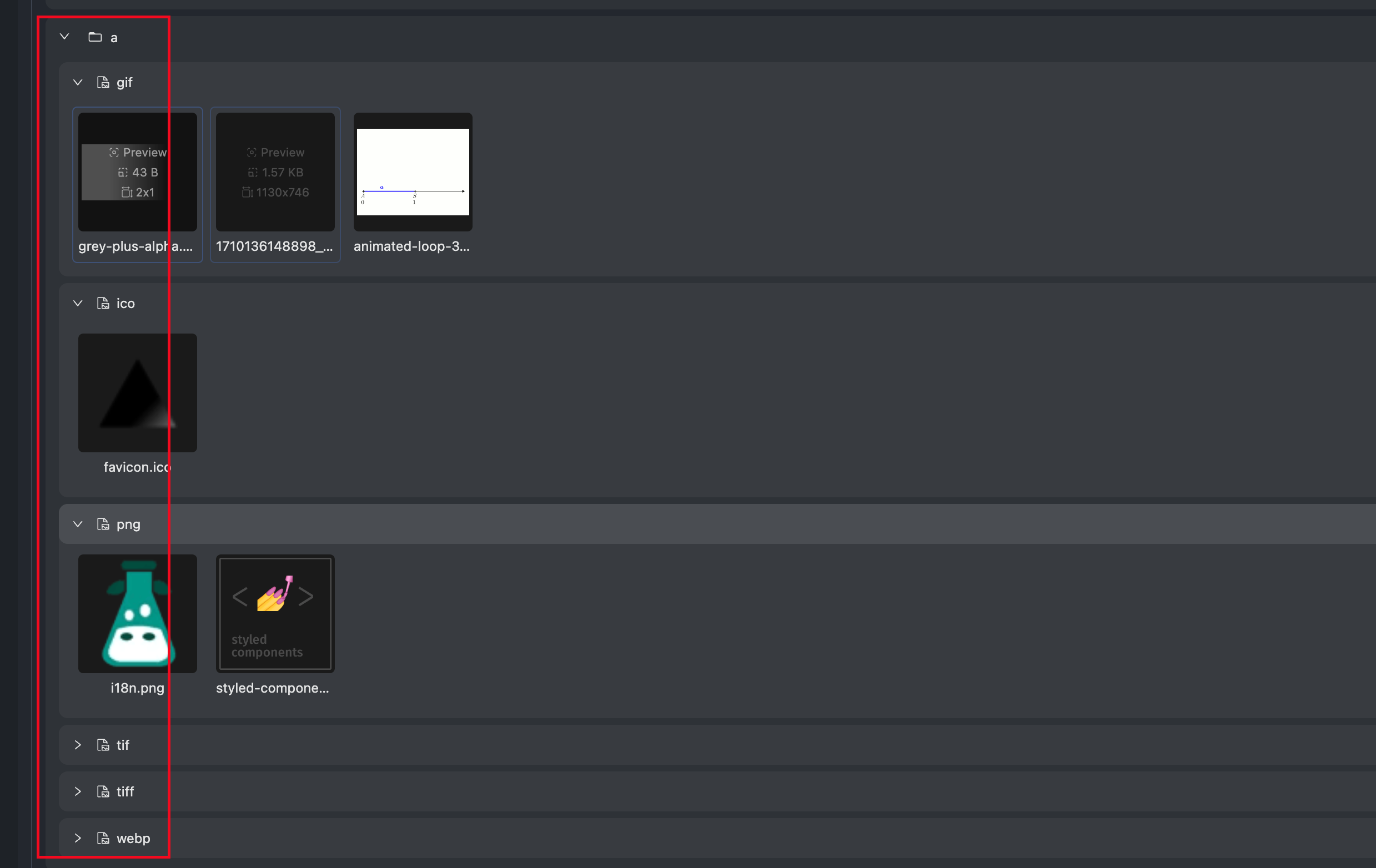
- 按文件类型分组
- 平铺,一次性全部展示
按目录分组

按文件类型分组
平铺

同时,为了更方便查看,也支持两种文件夹展示方式
- 嵌套,一层一层的目录,不做空目录处理
- 紧凑,把空目录处理至同一层级
紧凑型

嵌套型
 哪个喜欢,您就选哪个~
哪个喜欢,您就选哪个~
图片排序
目前支持两种排序方式
- 按图片大小排序
- 按图片名称排序

图片过滤
插件也支持根据条件过滤图片,目前支持这些条件 
图片查找
像在vscode里面搜代码一样,搜索图片!支持模糊匹配、全词匹配等等! 
主题色
插件本身主题色是继承的vscode主题,所以看起来不会有突兀的感觉,但是你也可以切换主题色或者暗黑模式,以应对不同的办公场景~
自定义主题色

暗黑模式

亮色模式

国际化
全世界都在说中国话~ 插件支持英语、简体中文,默认是vscode的语言哦,可以在右上角设置中切换语言 
裁剪
有了裁剪功能,咱也不依赖UI了,哼!  裁剪主要分两个功能区
裁剪主要分两个功能区
- 配置
- 操作
 裁剪完成后保存即可!
裁剪完成后保存即可! 
 不能说方便,只能说十分方便!
不能说方便,只能说十分方便!
更多功能
右键图片,即可唤出菜单

右键文件夹,唤出菜单

图片详情
